
Motion Language

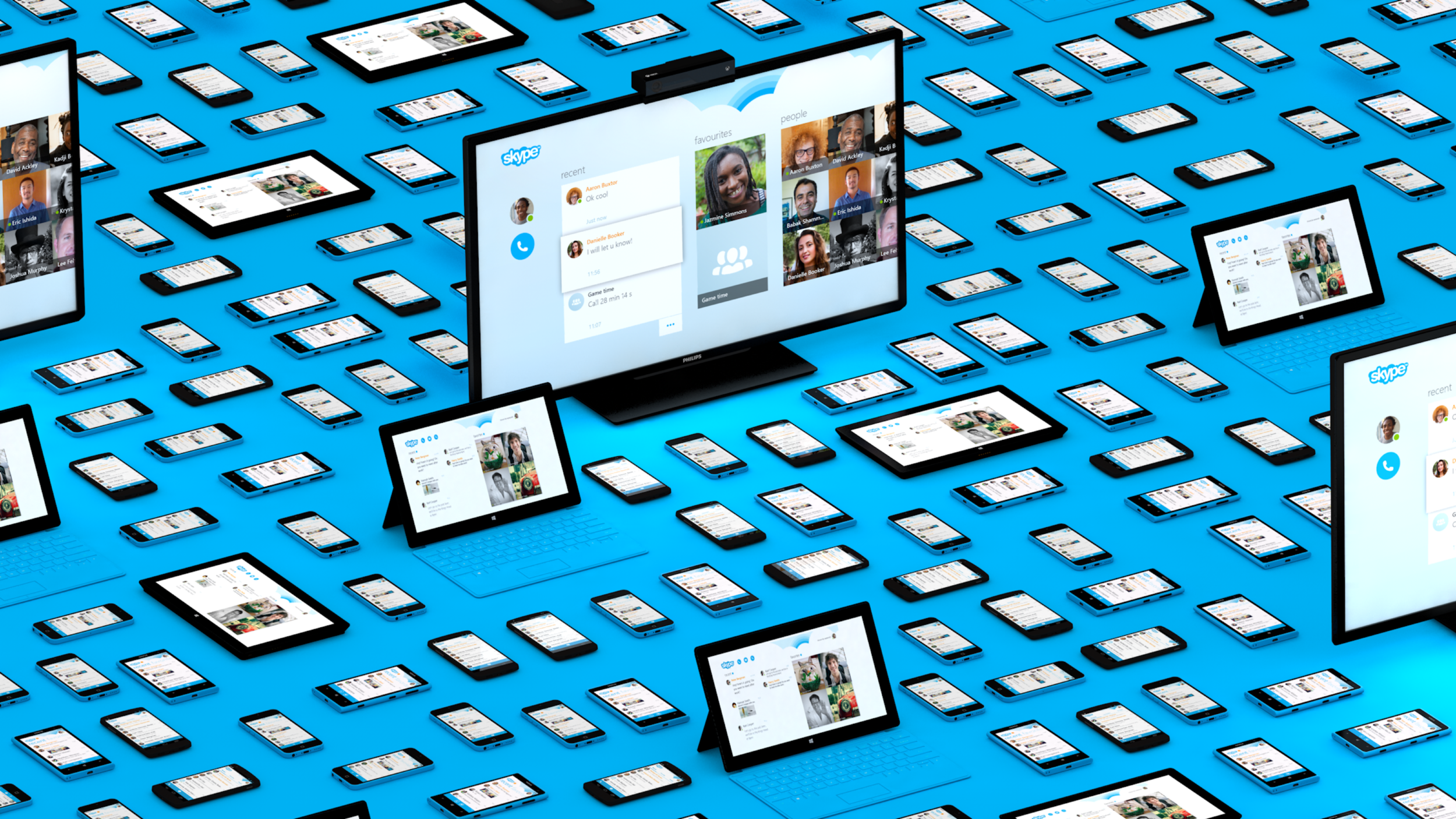
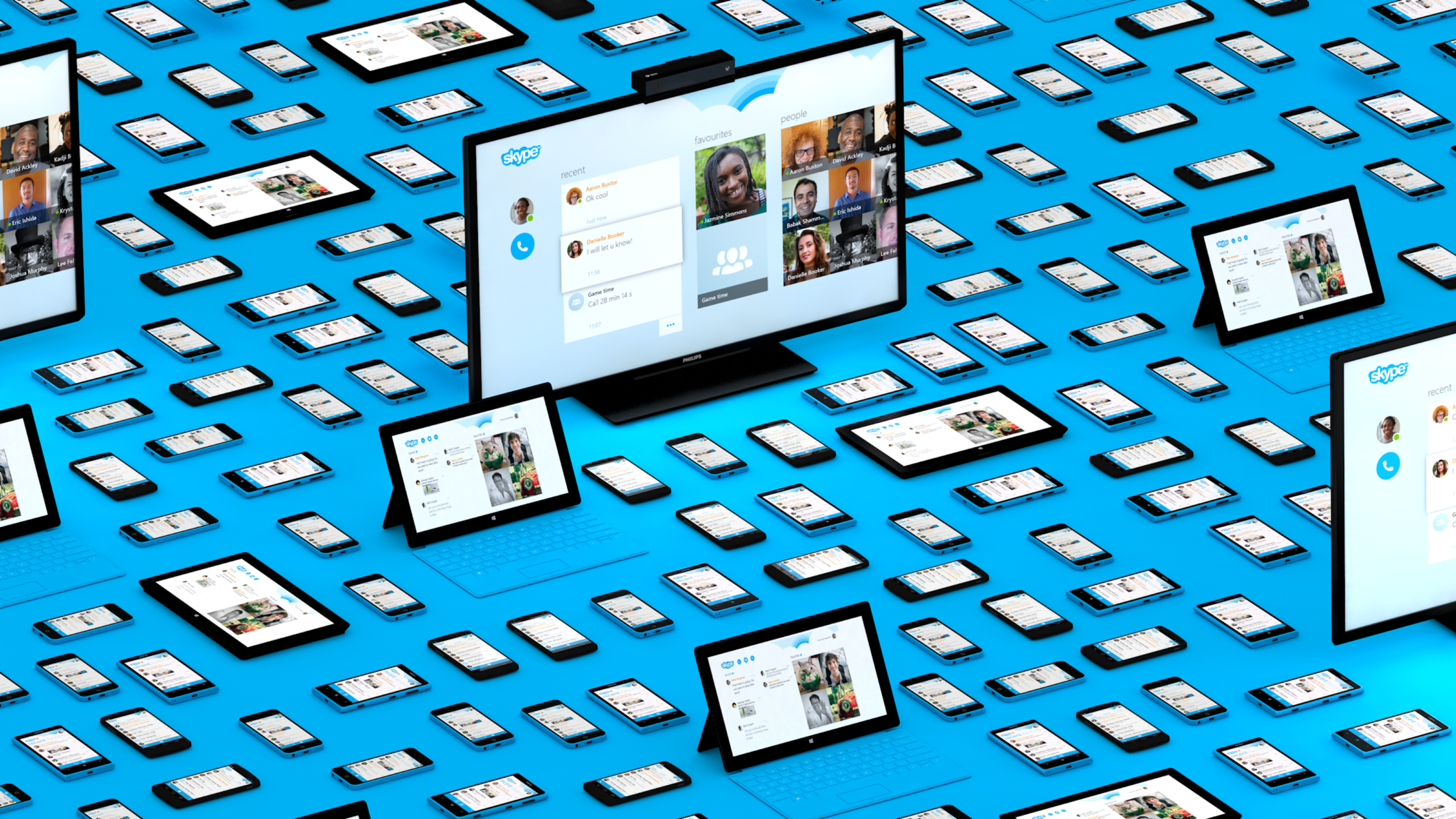
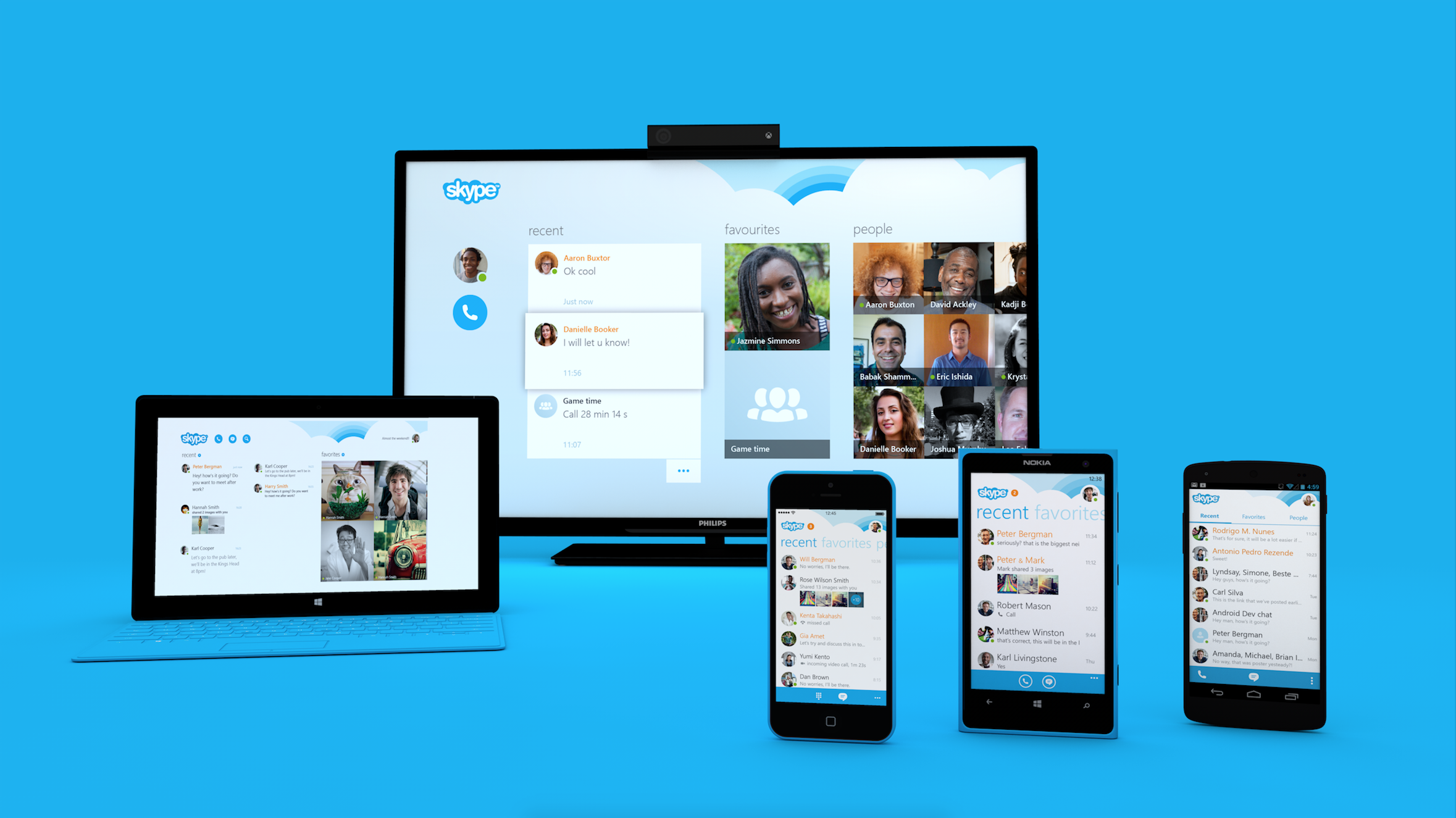
Millions of people use Skype every day across multiple platforms, screen sizes and experiences. Motion is a key component of our personality, and Skype moves in a consistent and meaningful way that feels familiar no matter where you use it.
During this project I was working with Joe Phillips and Andreas Koller on creating Skype Motion Language. Our roles were fluidly morphing between designing, advocating and working in collaboration with developers on the implementation to all the platforms. It was a great pleasure to collaborate together

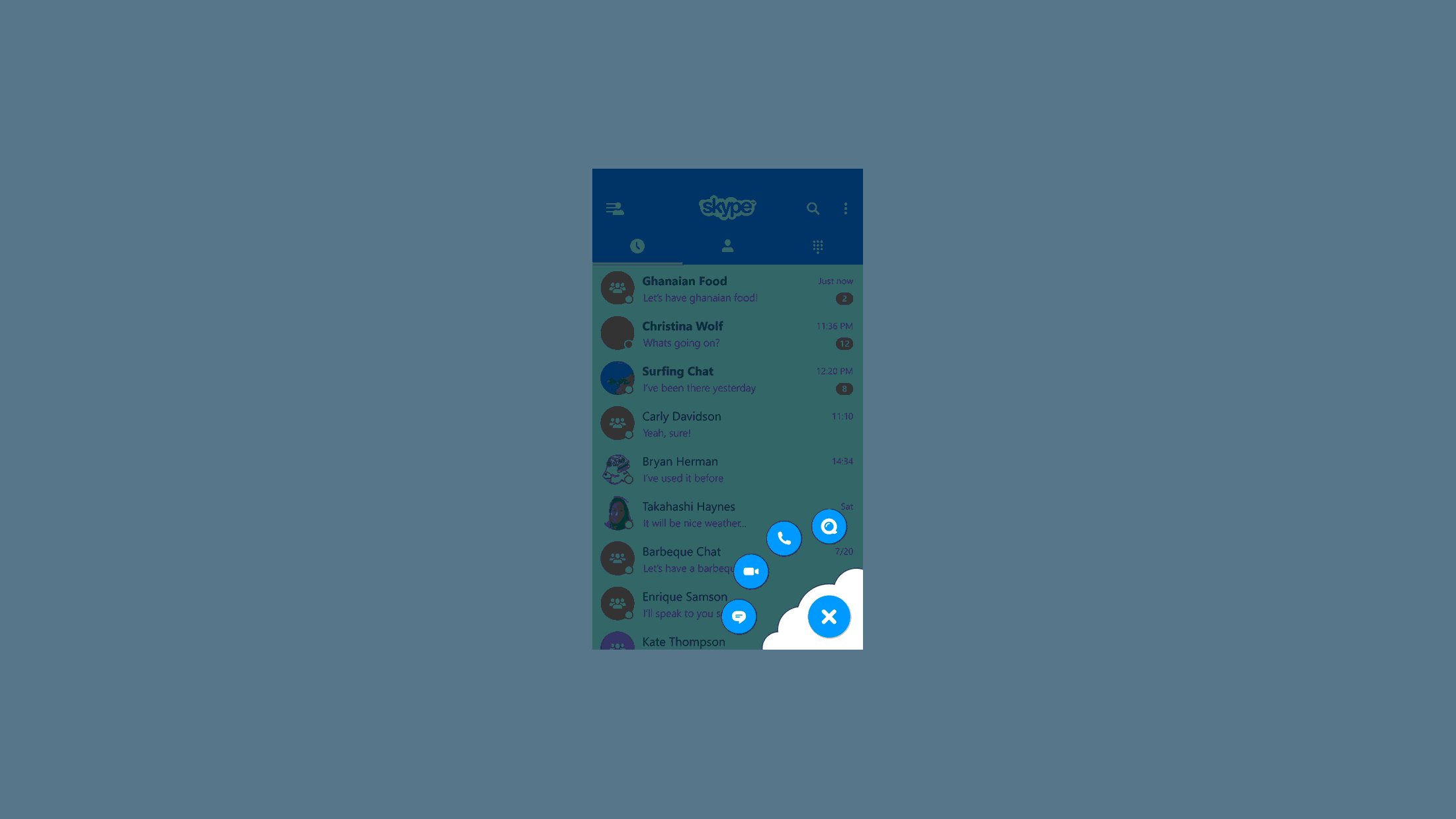
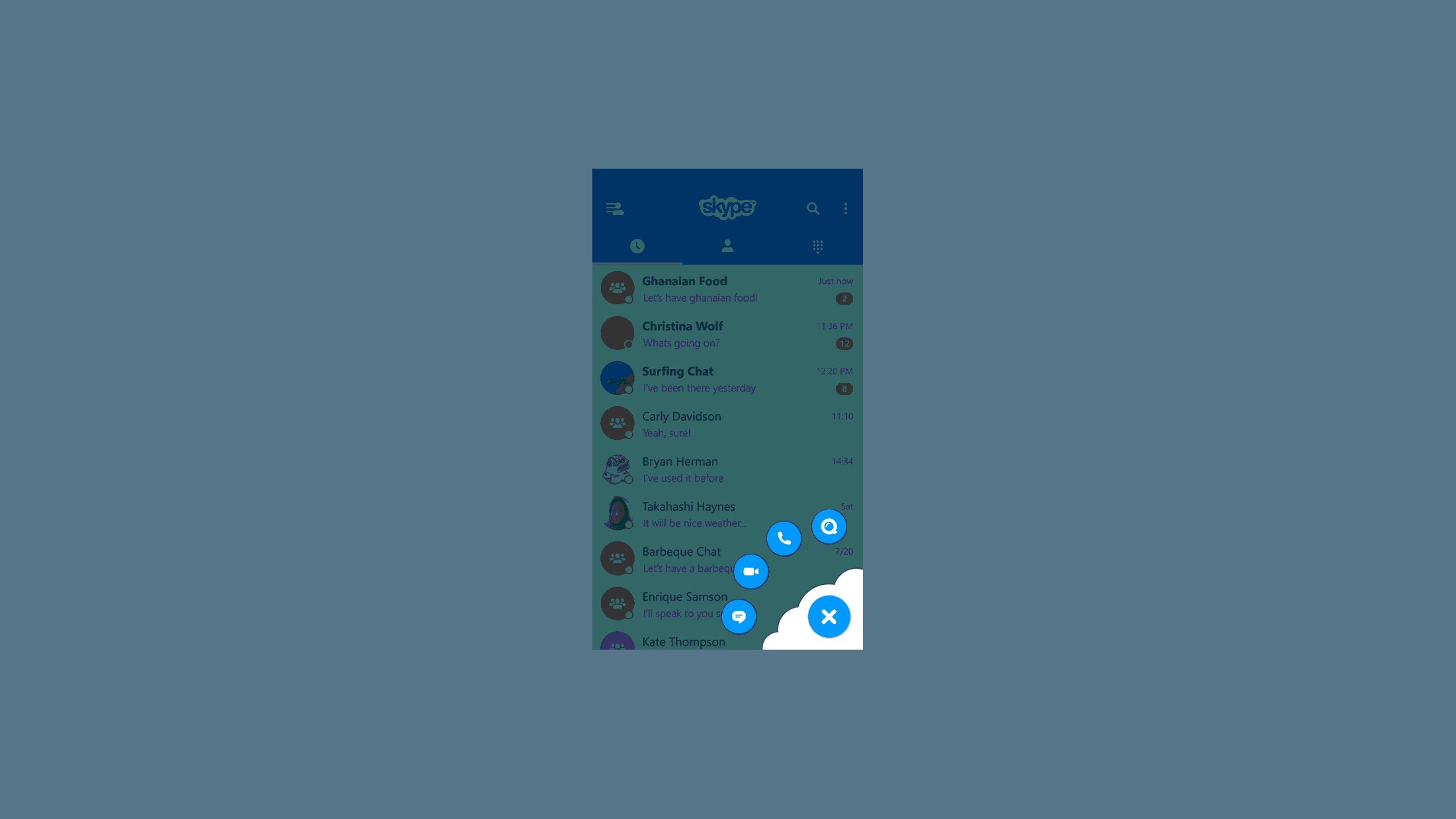
Calling Animation implemented on Windows Phone, Xbox and Windows platforms.
Our Motion Language is characterized by a library of animations and transitions that both delight and also educate users about functionality, patterns and behaviors. Here we’ll explain the basic principles of animation and provide direction on how to design and implement our Motion Language across Skype. We use anticipation, overlapping, and exaggeration to reach the desired effects. Elements adhere to the laws of physics, but we exaggerate the anticipation phase and overlapping action, giving each element a specific mass and weight and a bouncy character.
Core Principles

Engaging and Delightful
Skype should feel playful, fun and alive. By defining a set of consistent behaviours, choreography, timings and easing curves Skype's Motion Language describes a world with organic movements and physical properties that pop, bounce and wobble, providing a satisfying set of tangible experiences that puts a smile on your face.

Purposeful and Clear
When designing animations we ensure that there is a reason behind every movement. Educating by hinting towards interactions and illustrating mental models that help you find your way around, directing attention and drawing focus to explain a concept or to avoid confusion, and sometimes intentionally distracting hiding slow performance and making a wait feel shorter than it really is.

Universally Recognisable
Skype’s interface has been designed to be comfortable and familiar wherever its used, however there are places where Interaction Models and Visuals have to differ to align with native behaviours and experiences. We have to do the same for Motion Design, our Motion Language should compliment these native behaviours, but still shine through and feel recognisably Skype.

Easing Curve Library
To ensure consistency of our animations across all platforms we have defined a library of basic moves and mental models that can be replicated at a low level in each platform. These properties can then be called upon when required to apply simple moves to any UI element.
Motion Building Blocks
Skype Building Blocks
Continuation of Cloud design across platforms

Sky behavior on Xbox
Sky behavior on IOS
Keyframer - After Effects plugin written by Andreas Koller.
Skype Motion Language in action.